Bagi yang pertama kali belajar Html saya sarankan untuk membaca artikel Pengenalan Bahasa Permograman HTML agar lebih jelas dan mengerti apa itu Html. Baiklah untuk Pembelajaran tutorial Html dasar,
sekarang saya akan membahasa tentang peraturan penggunaan bahasa Html,
pengenalan beberapa sript dasar Html, dan juga cara melihat hasil nya
di browser.
Web
sendiri memilki 3 bagian utama sama seperti manusia, yaitu kepala
badan dan kaki, begitu juga dengan web yang terdiri atas head, body dan
juga footer.
Pada
bagian head merupakan tempat di letakannya banner atau logo dan bisa
juga judul dari web yang kita buat. Sedangkan body adalah tempat kita
memasukan atau menambahkan fitur-fitur ke dalam website yang kita hentak
buat, seperti memasukan artikel, foto, video atau apa saja yang kita
ingin munculkan. Secara bahasa pemograman dapat di tulis sebagai berikut
:
<html>
<head>
</head>
<body>
</body>
</html
Di atas merupakan sript wajib yang harus ada pada setiap website.
Perlu di ingat :
- Ketika akan menuliskan sebuah sript Html selalu menggunakan <...>
- Dan untuk menutupnya gunakan </>, contohnya pada sript </body> di atas.
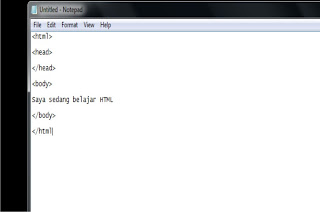
Sebagai contoh kamu bisa menuliskan sript berikut di halaman notepad kamu :
<html>
<head>
</head>
<body>
Saya sedang belajar HTML
</body>
</html
Bisa dilihat sebagai berikut :
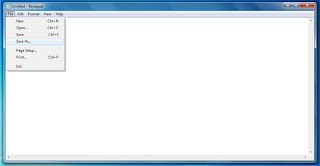
Kemudian Save as :
Lalu perhatikan file name nya ganti formatnya menjadi .Html
Sekian untuk tutorial HTML kali ini.
#sumber : http://html-tutorial123.blogspot.com




0 komentar:
Posting Komentar